運営ブログ等のSSL化は、レンタルサーバーが用意してくれているサービスで簡単に、しかも無料でhttps化できるようになりました。
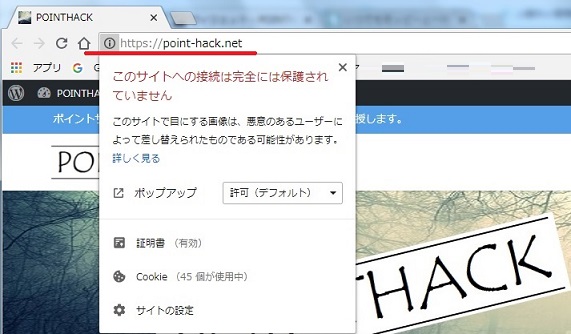
折角URLがhttpsになってもブラウザに警告マークが出て、『このサイトへの接続は完全には保護されていません』 と表示されてしまったらSSL化した意味がありませんよね。
この記事はhttps化したにも関わらず、気づいたら『このサイトへの接続は完全には保護されていません』 と警告が発生していた私のブログでの経験からの対処方法ですので、皆さんに対応できていないかもしれませんがご了承ください。
Contents
ある日、https化したのに警告が発生??
ある日、ブログを更新していて、ふとURLを見たらカギのマークが無くなり、表示が変わっていました!!
びっくりマークを逆さにしたようなマークをクリックしたら「このサイトへの接続は完全に保護されていません」って赤字で書かれています。
でもURLはしっかりhttps化されているので途方にくれそうになりました。

どうしてこのようなことになってしまったのか原因を探る為に、いくつかのサイトで対策方法をさがしてみました。
どれも専門的で素人の私には難しかったのですが、どうやらサイト内に「http://」と「https://」のURLが混在していることから「このサイトへの接続は完全に保護されていません」の表示がされているということが何となく分かりました。
何となくの原因がわかったので、問題点の確認を行います。
googleChromeの検証ツール(Console)で問題点を確認
まず、Chromeで検証したいサイトを表示(私の場合はPOINTHACK)させて検証ツール(console)で問題点を確認します。
Chromeの右上をクリック⇒その他のツール⇒デベロッパーツールの順番にクリックします。

検証ツール(console)が開いたら、メニューバーがあるので『Console』をクリックしましょう。
ここでサイトに問題点がある場合は、問題点が表示されます。

英語表記なので分かりづらいですが、今回私が知りたかったのはサイト内に「http://」のURLがあるかどうかだったので、その部分だけに注目しました。
と言っても、まだまだ記事数の少ないブログなので問題点も1つだけだったのが助かりました。
問題点を確認したところ、やっぱり「http://」で始まるURLの画像がありました。
早速問題の画像のURLを「http://」から「https://」に変更してみました。かなり強引な気もしますが画像も表示されているし大丈夫だったみたいです。
googleChromeの検証ツール(Console)で再度確認
画像のURLを「https://」に変更し画像も表示されるのを確認後、再度googleChromeの検証ツール(Console)で問題点があるか確認してみました。

エラー表示がなくなっています!!
ちょっと強引なやり方だったので全ての方がこの方法で上手くいくとは限りませんが、私の場合は問題が解決しました。
保護された通信に戻りました
問題が解決したので、サイト(POINTHACK)にアクセスすると『保護された通信』と表示されています。

いやぁ~良かった良かった、これで一安心です。
私の場合は画像のURLが「http://」だったのが原因でしたので簡単に元に戻すことが出来ました。
皆さんも私と同様、外部のバナー等を表示させる場合はURLの表示が「https://」となっているのを確認してからブログに貼り付けましょうね。